Relative and Absolute Positioning in CSS
Positioning was one of the things that frustrated me a lot when I started learning and writing CSS, especially Relative and Absolute positioning. I think understanding what Relative and Absolute meant as a word in English in “relation” to CSS is what caused this confusion. So first thing I’ll do is to give the meaning of Relative and Absolute according to English.
What is Relative and Absolute?
Relative in this context is an adjective
Relative means considered in relation or in proportion to something else; Comparative or independent — dictionary
Absolute in this context is also an adjective
Absolute means Free of restrictions, limitations, qualifications or conditions; unconditional. — wiktionary
Enough of the English lessons, let’s move on to why we are here, shall we?
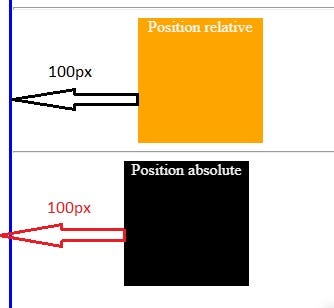
In the pen above, I instruct the div with the class name no-position to move 100px from the left (left: 100px;), but it doesn’t, it’s just staring back at me. The div with the class name position-relative is instructed to be position: relative; and also given the same instruction to move 100px from the left (move 100px away from the left of your original position) and it does, ha-ha, an obedient div that listens to instructions.
But how come no-position is disobedient and position-relative is obedient, the property position: relative; is the secret ingredient here.
Any HTML element that is positioned, that is, assigned a property of “position” and any accepted value (relative inclusive) except static will react to changes made by position properties left, right, top or bottom. This implies that position: static; is equivalent to not setting a position property on the element like the no-position div.
Now that we know that, you can see from the pen above that div with the class name position-absolute also reacts to the left: 100px; position property, albeit it is not aligned with the position-relative div above it, this is because position-relative moves 100px starting from the blue border of the container while position-absolute starts from the edge of the document(screen). You can confirm this by setting both position-relative and position-absolute to left: 0;

Let’s add a property top: 0; to both position-relative and position-absolute div and see what happens
Now position-absolute div is at the top of the page and also overlapping the no-position div, why so, you might wonder. Well, as we said earlier, an element that has a position: absolute; set on it has no restrictions if it’s parent is not positioned(assigned a property of “position”), because it is removed from the flow of other elements on the page, so it can neither affect other elements nor be affected by other elements on the page, in other words, it’s floating on top of every other element.
An element with
position: absolute;is positioned relative to the nearest positioned ancestor (instead of positioned relative to the viewport, like fixed).However; if an absolute positioned element has no positioned ancestors, it uses the document body, and moves along with page scrolling. — w3schools
The position-relative div too was set a top: 0; property but it looks like it has no effect, but actually, it does, we told it to move 0 pixels away from the top of it’s original position and it does just that. Try changing to top: -20px; on the .position-relative class and you’ll see that the position-relative div moves up by 20px and overlaps the <hr /> element
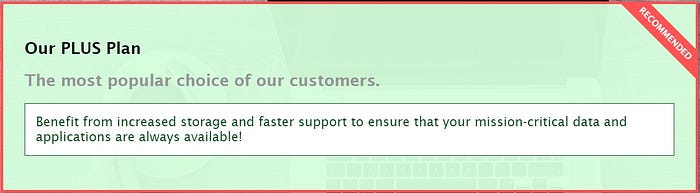
Let’s try our hands on some real-life examples of relative and absolute positioning. The image below is what we’ll be trying to recreate with CSS

In the pen below, I have added some default styles and commented out some styles which you’ll uncomment (ctrl + /) 1 at a time to see how the style takes effect. Also, instruction comments are on the CSS stylesheet so you’ll know in what sequence to do the activity. It’s not compulsory to follow the sequence though.
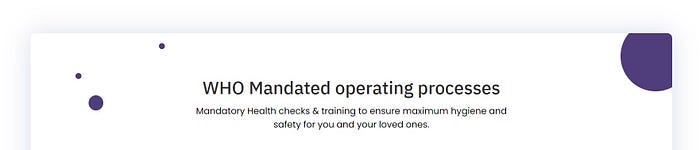
Let’s try another example, see the image below

I have created a codepen and added some base styles to the card and also added the circle SVGs in the HTML. The circles are arranged in descending order, biggest to smallest, in the HTML. All you have to do is position each circle to replicate the image above. Other necessary instructions are written as comments in the CSS panel.
Conclusion
Positioning is something that you’ll use on at least 85% percent of CSS projects you’ll work on, so it’s great to know when and how to apply them to real-life(project) situations and this is what I’ve tried to do here. I hope this helps a dev (newbies especially) get up to speed with positioning, especially Relative and Absolute positioning.
References
Thanks for reading and I hope you learned 1 or 2 new things. Make sure to drop your questions, suggestions, etc. in the comment section. You can also reach me on Twitter, I’m open to questions and also a follow 😉, Thanks.
